Основы работы с XHTML и CSS
Ширина и высота контейнера
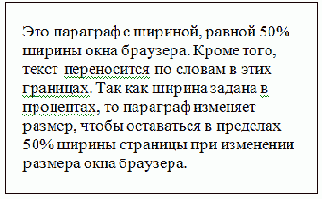
В предыдущих параграфах настройки ширины и высоты применялись для изображений и горизонтальных линеек для задания определенного размера. То же самое можно делать практически с любым тегом XHTML, включая текстовые контейнеры. Следующий параграф, например, имеет размер в 50% от ширины окна браузера, а не занимает, как по умолчанию, всю ширину страницы. Граница добавлена для того, чтобы визуально подчеркнуть результат, а отступы используются для размещения границы на удалении от текста. Вывод параграфа в браузере показан на рисунке 6.11.
<style type="text/css"> p#Sized {width:50%; border:solid 1px; padding:10px} </style>
<p id="Sized">Это параграф с шириной, равной 50% ширины окна браузера. Кроме того, текст переносится по словам в этих границах. Так как ширина задана в процентах, то параграф изменяет размер, чтобы оставаться в пределах 50% ширины страницы при изменении размера окна браузера.</p>
Листинг 6.25. Код для задания размеров и отступов параграфа (html, txt)

Рис. 6.11. Параграф с шириной 50% ширины страницы
Ширина параграфа всегда остается равной 50%. Так как стиль height не задан, то высота параграфа увеличивается, чтобы охватить весь содержащийся в нем текст.