Основы работы с XHTML и CSS
Переполнение контейнера
По умолчанию высота контейнера всегда увеличивается, чтобы показать содержащийся в нем текст, независимо от заданной величины height. Чтобы задать точную высоту контейнера, необходимо также указать, как обрабатывать "переполнение" текста, когда контейнер имеет недостаточный размер для вывода всего своего содержимого. То есть, требуется задать свойство overflow, чтобы контролировать потенциально "скрытый" текст, находящийся за границами контейнера.
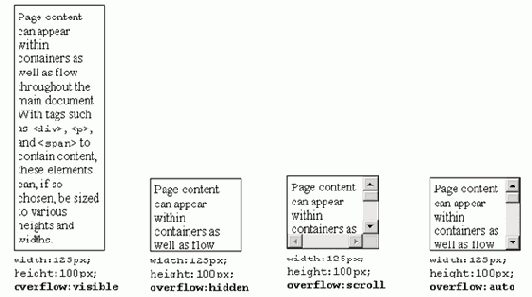
Существует четыре возможных значения для свойства overflow, результат действия которых показан в следующих примерах оформления параграфа, с одним и тем же контентом (Перевод: "Контент страницы может появляться внутри контейнеров, а также перекрывать основной документ. Чтобы контент оставался внутри таких тегов, как <div>, <p>, и <span>, для этих элементов можно в случае необходимости задать различные значения высоты и ширины.")

увеличить изображение
Рис. 6.12. Задание параметра overflow текстового контейнера
Задание overflow:visible выводит весь контент, независимо от указанной высоты контейнера (значение по умолчанию); overflow:hidden использует указанную высоту, даже если часть текста остается скрытой; overflow:scroll выводит горизонтальную и вертикальную полосы прокрутки для просмотра скрытого текста; overflow:auto выводит вертикальную полосу прокрутки, если требуется для просмотра скрытого текста.
Стиль overflow:auto является обычно наиболее полезным и визуально привлекательным для вывода текста, потенциально переполняющего контейнер с указанными шириной и высотой. Код приведенного выше тега <p> с overflow:auto показан ниже.
<style type="text/css"> p#OFLOW {overflow:auto; width:125px; height:100px; padding:5px; border:solid 1px} </style>
<p id="OFLOW">Page content can appear within elements as well as flow throughout the main document. With tags such as <div>, <p>, and <span> to contain content, these elements can, if so chosen, be sized to various heights and widths.</p>
Листинг 6.26. Код для управления переполнением текста в параграфе (html, txt)
Этот конкретный параграф имеет id="OFLOW", чтобы отличить его от трех других параграфов, которые имеют свои собственные значения id. Параграф имеет заданную ширину и высоту, что не позволяет вывести параграф полностью. Поэтому также задается стиль overflow:auto, чтобы для доступа к скрытому тексту появилась вертикальная полоса прокрутки.
