Спецификация HTML 4.01
Ячейки, занимающие несколько рядов или столбцов
Ячейки, занимающие несколько рядов или столбцов
Ячейки могут занимать несколько рядов или столбцов. Количество рядов или столбцов, занимаемых ячейкой, устанавливается атрибутами rowspan и colspan в элементах TH и TD.
В этом определении таблицы мы определяем, что ячейка в четвёртом ряду во втором столбце должна занимать три столбца, включая текущий.
<TABLE border="1"> <CAPTION>Cups of coffee consumed by each senator</CAPTION> <TR><TH>Name<TH>Cups<TH>Type of Coffee<TH>Sugar? <TR><TD>T. Sexton<TD>10<TD>Espresso<TD>No <TR><TD>J. Dinnen<TD>5<TD>Decaf<TD>Yes <TR><TD>A. Soria<TD colspan="3"><em>Not available</em> </TABLE>Вывод ПА этой таблицы для устройства tty может выглядеть так:
Cups of coffee consumed by each senator -------------------------------------- | Name |Cups|Type of Coffee|Sugar?| -------------------------------------- |T. Sexton|10 |Espresso |No | -------------------------------------- |J. Dinnen|5 |Decaf |Yes | -------------------------------------- |A. Soria |Not available | --------------------------------------Следующий пример иллюстрирует (с помощью обрамления таблицы), как определение ячейки, занимающей более одного ряда или столбца, влияет на определения последующих ячеек. Рассмотрим следующее определение таблицы:
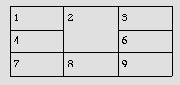
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>Ячейка "2" занимает первый и второй ряды, определение второго ряда учитывается в ней. Таким образом, второй TD во втором ряду в действительности определяет ячейку третьего ряда. Внешне таблица может выглядеть на устройстве tty так:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------а в графическом ПА - так:

Обратите внимание, что если TD, определяющий ячейку "6", опущен, дополнительная пустая ячейка будет добавлена ПА для заполнения ряда.
Так же и в следующем определении таблицы:
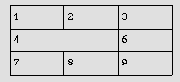
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>ячейка "4" занимает два столбца, и второй TD в ряду в действительности определяет третью ячейку ("6"):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------Графический ПА может вывести это так:

Определение перекрывающихся ячеек является ошибкой. ПА могут по разному обрабатывать такие ошибки (напр., вывод может различаться).
Следующий пример НЕВЕРНОГО ИСПОЛЬЗОВАНИЯ показывает, как могут создаваться перекрывающиеся ячейки. В это таблице ячейка "5" занимает два ряда, а ячейка "7" занимает два столбца, ячейки перекрываются в между ячейками "7" и "9":
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE>