Списки: свойства 'list-style-type', 'list-style-image', 'list-style-position' и 'list-style'
Свойства списков создают базовое визуальное форматирование списков. Как и с более общими маркёрами, элемент с 'display: list-item' генерирует основной
для содержимого элемента и необязательный бокс маркёра. Другие свойства списка позволяют авторам специфицировать тип маркёра (изображение, глиф или цифра) и его позицию относительно основного бокса (вне или внутри него перед содержимым). Они не позволяют авторам специфицировать другие стили (цвет, шрифт, выравнивание и т.п.) для маркёра списка или уточнять его позицию относительно основного бокса.
Следовательно, если маркёр M (созданный в 'display: marker') используется с элементом списка, созданным в свойстве списка, M замещает стандартный маркёр элемента списка.
Вместе со свойствами списка свойства фона
применяются только к основному боксу; бокс маркёра 'outside' прозрачен. Маркёры дают больший контроль над стилем бокса маркёра.
| Значение: | disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-alpha | lower-latin | upper-alpha | upper-latin | hebrew | armenian | georgian | cjk-ideographic | hiragana | katakana | hiragana-iroha | katakana-iroha | none | inherit |
| Начальное: | disc |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует вид маркёра элемента списка, если 'list-style-image' имеет значение 'none' или если изображение, на которое указывает URI, не может быть отображено. Значение 'none' специфицирует отсутствие маркёров, для других случаев имеются три типа маркёров: глифы, системы нумерации и алфавитные системы. Примечание. Нумерованные списки улучшают доступность документа, т.к. делают списки более удобными для навигации.
Глифы специфицируются с помощью disc, circle и square. Их точное представление зависит от ПА.
Системы нумерации специфицируются с помощью:
decimalДесятеричных чисел, начинающихся с 1. decimal-leading-zero
Десятеричных чисел, дополненных начальными нулями (например, 01, 02, 03, ..., 98, 99). lower-roman
Римских цифр в нижнем регистре (i, ii, iii, iv, v и т.д.). upper-roman
Римских цифр в верхнем регистре (I, II, III, IV, V и т.д.). hebrew
Традиционной еврейской нумерации. georgian
Традиционной грузинской нумерации (an, ban, gan, ..., he, tan, in, in-an, ...). armenian
Традиционной армянской нумерации. cjk-ideographic
Простых идеографических чисел. hiragana
a, i, u, e, o, ka, ki, ... katakana
A, I, U, E, O, KA, KI, ... hiragana-iroha
i, ro, ha, ni, ho, he, to, ... katakana-iroha
I, RO, HA, NI, HO, HE, TO, ...
ПА, не распознающий системы нумерации, должен использовать 'decimal'.
Примечание.
Этот документ не специфицирует точный механизм действия каждой системы нумерации (например, как вычисляются римские цифры). В будущих Примечаниях W3C могут быть даны дальнейшие разъяснения.
Алфавитные системы специфицируются с помощью:
lower-latin
или lower-alphaБукв ascii нижнего регистра (a, b, c, ... z). upper-latin или upper-alphaБукв ascii верхнего регистра (A, B, C, ... Z). lower-greek
Классических греческих букв нижнего регистра альфа, бета, гамма, ... (?, ?, ?, ...)
Эта спецификация не определяет то, как происходит перенос алфавитной системы в конце алфавита. Например, после 26 элементов списка представление 'lower-latin' не определено. Поэтому для длинных списков мы рекомендуем, чтобы авторы специфицировали точные числа.
Например, следующий документ HTML:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <TITLE>Нумерация латинскими буквами нижнего регистра</TITLE> <STYLE type="text/css"> OL { list-style-type: lower-roman } </STYLE> </HEAD> <BODY> <OL> <LI> Это первый элемент списка. <LI> Это второй элемент списка. <LI> Это третий элемент списка. </OL> </BODY> </HTML>
может дать на выходе:
i Это первый элемент списка. ii Это второй элемент списка. iii Это третий элемент списка.
Обратите внимание, что выравнивание маркёров списка (здесь - по правому краю) зависит от ПА.
Примечание. Следующие версии CSS могут предоставить более совершенные механизмы международных стилей нумерации.
'list-style-image'
| Значение: | <uri> | none | inherit |
| Начальное: | none |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Пример(ы):
В следующем примере устанавливается маркёр - изображение "ellipse.png" - в начале каждого элемента списка .
UL { list-style-image: url("http://png.com/ellipse.png") }
'list-style-position'
| Значение: | inside | outside | inherit |
| Начальное: | outside |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Значения имеют следующий смысл:
outsideБокс маркёра находится вне основного бокса блока. Примечание. CSS1 не специфицировал точное размещение бокса маркёра из соображений совместимости, и в CSS2 осталась такая же двусмысленность. Для более точного управления боксами маркёров используйте маркёры.
inside
Бокс маркёра это первый инлайн-бокс в боксе основного блока, после которого всплывает содержимое элемента.
Например:
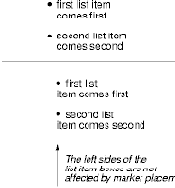
<HTML> <HEAD> <TITLE>Сравнение позиций inside/outside</TITLE> <STYLE type="text/css"> UL { list-style: outside } UL.compact { list-style: inside } </STYLE> </HEAD> <BODY> <UL> <LI>first list item comes first <LI>second list item comes second </UL>
<UL class="compact"> <LI>first list item comes first <LI>second list item comes second </UL> </BODY> </HTML>
Этот пример отображается так:

В тексте справа-налево маркёры должны выводиться с правой стороны бокса.
'list-style'
| Значение: | [ <'list-style-type'> || <'list-style-position'> || <'list-style-image'> ] | inherit |
| Начальное: | не определено для сокращённых свойств |
| Применяется: | к элементам с 'display: list-item' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Пример(ы):
UL { list-style: upper-roman inside } /* Какой-либо UL */ UL > UL { list-style: circle outside } /* UL - потомок UL */
Хотя авторы могут специфицировать информацию о 'list-style'
непосредственно в элементах списка (напр., LI в HTML), это нужно делать аккуратно. Следующие правила похожи, но в первом объявляется селектор-потомок, а во втором (более специфический) дочерний селектор.OL.alpha LI { list-style: lower-alpha } /* LI - потомок OL */ OL.alpha > LI { list-style: lower-alpha } /* LI-наследник OL */
Авторы, использующие только селекторы-потомки, могут не получить тот результат, на который рассчитывали. Рассмотрим следующие правила:
<HTML> <HEAD> <TITLE>ПРЕДУПРЕЖДЕНИЕ: Непредсказуемый результат из-за каскадирования</TITLE> <STYLE type="text/css"> OL.alpha LI { list-style: lower-alpha } UL LI { list-style: disc } </STYLE> </HEAD> <BODY> <OL class="alpha"> <LI>level 1 <UL> <LI>level 2 </UL> </OL> </BODY> </HTML>
Ожидается, что элементы списка уровня 1 будут маркированы лэйблами 'lower-alpha', а элементы уровня 2 - лэйблами 'disc'. Однако порядок каскадирования вызовет маскирование второго правила первым (которое содержит специфическую информацию класса). В следующих правилах для решения проблемы используется дочерний селектор:
OL.alpha > LI { list-style: lower-alpha } UL LI { list-style: disc }
Другим решением может быть спецификация информации 'list-style' только для типа элемента списка:
OL.alpha { list-style: lower-alpha } UL { list-style: disc }
При наследовании значения 'list-style' будут перенесены из элементов OL и UL в элементы LI. Это рекомендуемый способ спецификации информации стиля списка.
Пример(ы):
Значение URI может комбинироваться с любым другим значением, как здесь:
UL { list-style: url("http://png.com/ellipse.png") disc }
В данном примере 'disc' будет использоваться, если изображение недоступно.
Значение 'none' свойства 'list-style' устанавливает 'list-style-type' и 'list-style-image' в 'none':
UL { list-style: none }
В результате - никакие маркёры элементов списка не отображаются.