Слои и прозрачность таблицы
Для того, чтобы найти фон для каждой ячейки таблицы, различные элементы таблицы можно представить себе как состоящие из шести накладывающихся слоёв. Фон, установленный в элементе, это один из слоёв, который будет виден, только если слои над ним имеют прозрачный фон.

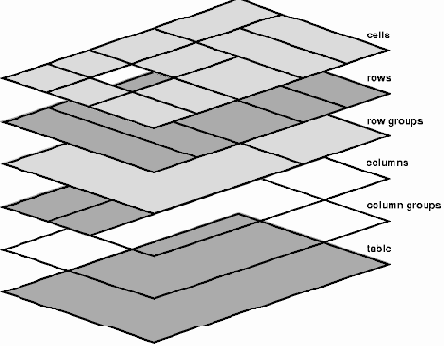
Схема слоёв таблицы.
Самый нижний слой - цельный, представляющий весь бокс таблицы. Подобно другим боксам, он может быть прозрачным.
Следующий слой содержит группы столбцов. Группы столбцов - такой же высоты, как и таблица, но они не должны перекрывать всю таблицу по горизонтали.
Сверху над группами столбцов находятся области, представляющие боксы столбцов. Как и группы столбцов, столбцы - такой же высоты, как и таблица, но они не должны перекрывать всю таблицу по горизонтали.
Следом идёт слой групп рядов. Каждая группа рядов - такой же ширины, как таблица. Все вместе группы рядов полностью перекрывают таблицу сверху вниз.
Предпоследний слой содержит ряды. Ряды также покрывают всю таблицу.
Самый верхний слой содержит ячейки. Как показано на рисунке, хотя все ряды имеют одинаковое количество ячеек, не каждая ячейка может иметь специфицированное содержимое. Эти "пустые" ячейки прозрачны, что позволят нижележащим слоям просвечивать.
В следующем примере первый ряд содержит 4 ячейки, но второй ряд не содержит ячеек, и, таким образом, виден фон таблицы, исключая те места, где ячейка первого ряда захватывает и этот ряд. Следующий код HTML и правила стилей -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"> <HTML> <HEAD> <STYLE type="text/css"> TABLE { background: #ff0; border-collapse: collapse } TD { background: red; border: double black } </STYLE> </HEAD> <BODY> <P> <TABLE> <TR> <TD> 1 <TD rowspan="2"> 2 <TD> 3 <TD> 4 </TR> <TR><TD></TD></TR> </TABLE> </BODY> </HTML>
может быть сформатирован так:

Таблица с тремя пустыми ячейками в нижнем ряду.