Разрешение конфликтов рамок
В модели сжимающихся рамок, рамки каждого края каждой ячейки могут быть специфицированы свойствами рамки различных элементов, находящихся у этого края (ячеек, рядов, групп рядов, столбцов, групп столбцов и самой таблицы), и эти рамки могут различаться по ширине, стилю и цвету. Основным правилом является то, что у каждого края выбирается самая "примечательная" рамка, за исключением тех случаев, когда появление стиля 'hidden' безусловно отключает вывод рамки.
Следующие правила определяют, какой стиль рамки "побеждает" в случае конфликта:
Пример(ы):
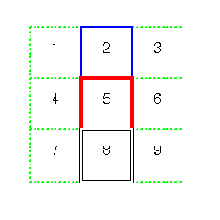
Следующий пример иллюстрирует приложение с такими правилами приоритета. Данная таблица стилей:
TABLE { border-collapse: collapse; border: 5px solid yellow; } *#col1 { border: 3px solid black; } TD { border: 1px solid red; padding: 1em; } TD.solid-blue { border: 5px dashed blue; } TD.solid-green { border: 5px solid green; }
с этим HTML:
<P> <TABLE> <COL id="col1"><COL id="col2"><COL id="col3"> <TR id="row1"> <TD> 1 <TD> 2 <TD> 3 </TR> <TR id="row2"> <TD> 4 <TD class="solid-blue"> 5 <TD class="solid-green"> 6 </TR> <TR id="row3"> <TD> 7 <TD> 8 <TD> 9 </TR> <TR id="row4"> <TD> 10 <TD> 11 <TD> 12 </TR> <TR id="row5"> <TD> 13 <TD> 14 <TD> 15 </TR> </TABLE>
даст в результате что-либо подобное:

Пример таблицы со сжимающимися рамками.
Пример(ы):
В следующем примере показана таблица с горизонтальными линиями между рядами. Верх рамки таблицы установлен в 'hidden', чтобы подавить верхний край рамки первого ряда. Это - выполнение атрибута "rules" HTML 4.0 (rules="rows").
TABLE[rules=rows] TR { border-top: solid } TABLE[rules=rows] { border-collapse: collapse; border-top: hidden }

Таблица с горизонтальными линиями между рядами.
В этом случае того же эффекта можно достичь без установки рамки 'hidden' в TABLE: путём адресации первого ряда отдельно. Какой метод предпочесть - дело вкуса.
TR:first-child { border-top: none } TR { border-top: solid }
Пример(ы):
Вот другой пример скрытых сжимающихся рамок:

Таблица с двумя пропущенными внутренними рамками.
HTML-источник:
<TABLE style="border-collapse: collapse; border: solid;"> <TR><TD style="border-right: hidden; border-bottom: hidden">foo</TD> <TD style="border: solid">bar</TD></TR> <TR><TD style="border: none">foo</TD> <TD style="border: solid">bar</TD></TR> </TABLE>