Позиция и выравнивание заголовка
| Значение: | top | bottom | left | right | inherit |
| Начальное: | top |
| Применяется: | к элементам 'table-caption' |
| Наследуется: | да |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует позицию бокса заголовка относительно бокса таблицы.
Значения имеют следующий смысл:
top
Позиционирует бокс заголовка над боксом таблицы. bottom
Позиционирует бокс заголовка под боксом таблицы. left
Позиционирует бокс заголовка слева от бокса таблицы. right
Позиционирует бокс заголовка справа от бокса таблицы.
Заголовки сверху или снизу от элемента 'table' форматируются совершенно так же, как если бы они были элементами блока до и после таблицы, за исключением того, что (1) они наследуют наследуемые свойства таблицы и (2) они не рассматриваются как бокс блока для целей элементов 'compact' или 'run-in', которые могут предшествовать таблице.
Заголовок сверху или снизу от бокса таблицы ведёт себя подобно боксу блока и при расчётах ширины; ширина вычисляется относительно ширины бокса таблицы содержащего блока.
Для заголовков слева или справа от бокса таблицы значение, отличное от 'auto' для 'width', устанавливает ширину явно, но 'auto' сообщает ПА, что нужно выбрать "приемлемую ширину". Она может варьироваться от "самого узкого возможного бокса" до "строки", поэтому мы рекомендуем, чтобы пользователи не специфицировали 'auto' для ширины левых и правых заголовков.
Чтобы выровнять содержимое заголовка по горизонтали внутри бокса заголовка, используйте свойство 'text-align'.
Для вертикального выравнивания левых и правых боксов заголовка относительно бокса таблицы используйте свойство 'vertical-align'. В этом случае возможны только значения 'top', 'middle' и 'bottom'. Все другие значения рассматриваются как 'top'.
Пример(ы):
Здесь свойство 'caption-side' размещает заголовок под таблицей. Заголовок будет той же ширины, что и родитель таблицы, и текст заголовка будет выровнен по левому краю.
CAPTION { caption-side: bottom; width: auto; text-align: left }
Пример(ы):
В этом примере показано, как разместить заголовок в левом поле. Сама таблица центрирована установкой левого и правого полей в 'auto', а весь бокс с таблицей и заголовком сдвинут в левое поле на ту же величину, что и ширина заголовка.
BODY { margin-left: 8em } TABLE { margin-left: auto; margin-right: auto } CAPTION { caption-side: left; margin-left: -8em; width: 8em; text-align: right; vertical-align: bottom }
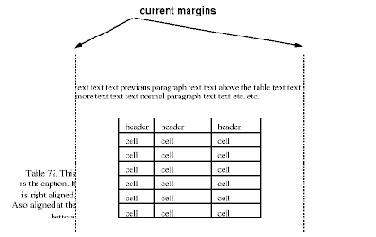
Принимая, что ширина таблицы меньше доступной ширины, форматирование будет примерно таким:

Диаграмма показывает центрированную таблицу с заголовком, растянутую в левое поле как результат негативного значения свойства 'margin-left'.