Переполнение: свойство 'overflow'
| Значение: | visible | hidden | scroll | auto | inherit |
| Начальное: | visible |
| Применяется: | к элементам уровня блока и к замещаемым элементам |
| Наследуется: | нет |
| Процентное: | N/A |
| Носитель: | визуальный |
Это свойство специфицирует, сжимается ли содержимое элемента уровня блока, если оно переполняет бокс элемента (который действует как содержащий блок для содержимого).
Значения имеют следующий смысл:
visible
Указывает, что содержимое не сжимается, т.е. может отображаться за пределами бокса блока.
hidden
Указывает, что содержимое сжимается и что механизм прокрутки не должен предоставляться для просмотра содержимого вне сжимаемой области; пользователь не получит доступа к сжатому содержимому. Размер и форма сжимаемой области специфицируются свойством 'clip'.
scroll
Означает, что содержимое сжимается и что если ПА использует механизм прокрутки, видимый на экране (такой как полоса прокрутки или паннер), этот механизм должен отображаться для бокса, независимо от того, сжимается его содержимое или нет. Это устраняет возможные проблемы с появлением и скрытием полосы прокрутки в динамическом окружении. Если это значение специфицировано и целевой носитель - 'print' или 'projection', переполняющее содержимое должно быть напечатано.
auto
Поведение значения 'auto' зависит от ПА, но должно вызывать предоставление механизма прокрутки для переполняемых боксов.
Даже если 'overflow' установлено в 'visible', содержимое может быть обрезано до размеров окна документа ПА средой окружения.
Пример(ы):
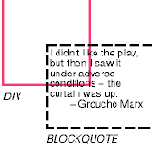
Рассмотрим следующий пример блока кавычек (BLOCKQUOTE), который слишком велик для своего содержащего блока (установленного DIV). Вот документ-источник:
<DIV> <BLOCKQUOTE> <P>I didn't like the play, but then I saw it under adverse conditions - the curtain was up. <DIV class="attributed-to">- Groucho Marx</DIV> </BLOCKQUOTE> </DIV>
Это таблица стилей, управляющая размерами и стилем генерируемых боксов:
DIV { width : 100px; height: 100px; border: thin solid red; }
BLOCKQUOTE { width : 125px; height : 100px; margin-top: 50px; margin-left: 50px; border: thin dashed black }
DIV.attributed-to { text-align : right; }
Начальное значение 'overflow' - 'visible', поэтому BLOCKQUOTE может быть сформатирован без сжатия примерно так:

Установка 'overflow'
в 'hidden' для элемента DIV, с другой стороны, вызывает усечение BLOCKQUOTE содержащим блоком:

Значение 'scroll' сообщит ПАгенту, что поддерживается визуальный механизм прокрутки, чтобы вывести его для обеспечения доступа пользователя к усечённому содержимому.