Основы работы с XHTML и CSS
Стили ссылок
Текстовые ссылки выводятся тремя различными цветами, чтобы определить три возможных состояния ссылки. Ссылка, которая еще не была посещена, выводится синим цветом, посещенная ссылка - пурпурным, а активная ссылка (кнопка мыши щелкнула при указании на текст ссылки) - красным цветом. Текстовые ссылки, кроме того, подчеркиваются.
Можно переопределить эти цвета и подчеркивание, а также включить другие визуальные индикаторы состояния ссылки с помощью селекторов таблицы стилей для тега <a>, показанных в таблице 7.1.
| a:link a:hover a:active a:visited | Любое свойство текста |
Селектор a:link определяет непосещенную ссылку, селектор a:hover - ссылку с расположенным над ней указателем мыши, селектор a:active - ссылку, на которой был сделан щелчок, а селектор a:visited - ссылку, которая была посещена. Это оформление состояния ссылок можно изменить с помощью любой комбинации свойств значений текстовых стилей. Следующая таблица стилей иллюстрирует возможные настройки для четырех состояний ссылок.
<style type="text/css"> a:link {color:blue; text-decoration:none; font-size:12pt} a:hover {color:green; font-weight:bold; text-decoration:underline; font-size:14pt} a:active {color:red; text-decoration:underline; font-size:14pt} a:visited {color:gray; text-decoration:none; font-size:12pt} </style>
<p><a href="SomePage.htm">Text Link</a></p>
Листинг 7.4. Задание стилей для текстовых ссылок (html, txt)

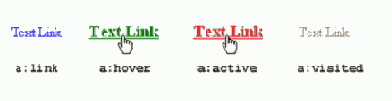
Рис. 7.1. Оформление текстовых ссылок в соответствии с действиями пользователя
Обычная непосещенная ссылка выводится синим цветом, но без подчеркивания. Когда курсор мыши перемещается поверх ссылки, она изменяет свой цвет на зеленый, подчеркивается и выводится размером 14pt. Когда делают щелчок на ссылке, ее цвет изменяется на красный. Посещенная ссылка выводится серым цветом без подчеркивания и размером 12pt.