Основы работы с XHTML и CSS
Перемещение между папками
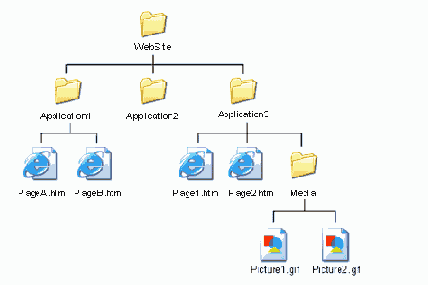
По мере накопления большого числа документов Web, скорее всего, потребуется организация различных приложений Web по отдельным каталогам, подчиненным корневому каталогу - который, в свою очередь, подчинен основному каталогу Web. Рисунок 7.14 иллюстрирует эту идею с помощью трех подкаталогов в корневом каталоге Website, каждый из которых содержит страницы Web. Папка Application3 содержит, кроме того, подкаталог Media для хранения всех графических файлов, относящихся к этому приложению.

Рис. 7.14. Пример структуры каталога Web
При кодировании атрибута src в теге <img/> или атрибута href в теге <a> необходимо проследить иерархию каталогов от страницы Web, содержащей тег до расположения определенных в ссылке реального изображения или страницы. Это означает, что может понадобиться спуститься на один или несколько уровней каталогов, чтобы найти изображение или присоединенную страницу; или что необходимо подняться по иерархии, чтобы найти изображение или страницу; или что необходимо подняться в иерархии в каталог более высокого уровня, а затем спуститься в папку, содержащую изображение или страницу ссылки.
Причина этого перемещения вверх и вниз по каталогам состоит в том, что присоединяемые страницы или изображения указываются относительно страницы, содержащей ссылку. Используя иллюстрацию, предположим, что PageA.htm в каталоге Application1 содержит тег <img/>, указывающий на Picture1.gif в подкаталоге каталога Application3. Чтобы создать ссылку src со страницы PageA.htm на Picture1.gif, необходимо пройти следующий путь доступа:
- перейти на один уровень вверх из папки Application1 в папку WebSite;
- перейти на один уровень вниз из папки WebSite в папку Application3;
- перейти еще на один уровень вниз из папки Application3 в папку Media.
Используется два типа спецификации пути доступа для перемещения в иерархии каталогов при определении местонахождения страниц Web и графических изображений:
- записывают две точки, за которыми следует наклонная черта ("../"), для каждого уровня при перемещении вверх по иерархии папок;
- записывают имя папки, за которым следует наклонная черта ("/"), для каждого уровня при перемещении вниз по иерархии папок.
Например, адрес URL для ссылки <img/> со страницы PageA.htm на Picture1.gif будет следующим:
<img src="../Application3/Media/Picture1.gif"/>
Листинг 7.21. Соединение с графическим файлом, используя перемещение между каталогами (html, txt)
Из текущего каталога, содержащего PageA.htm, перемещаемся вверх на один уровень (../) из каталога Application1 в каталог WebSite. Из каталога WebSite спускаемся вниз по каталогам Application3/ и Media/, чтобы найти Picture1.gif.
Обычно спецификации путей доступа будут не такими сложными. Как правило, для папки, содержащей страницы Web, создают одну папку Media внутри папки страниц, в которой хранятся все изображения, используемые на этих страницах. Тогда ссылка src на изображение должна будет указывать вниз только на один уровень каталогов:
<img src="Media/Picture.gif"/>
Листинг 7.22. Соединение с графическим файлом в подкаталоге (html, txt)
Приведенный выше пример соединяет страницу Web с изображением. Тот же самый подход используют при соединении одной страницы с другой. В приведенной выше структуре каталогов ссылка на странице PageA.htm, указывающая на страницу Page2.htm, будет иметь вид:
<a href="../Application3/Page2.htm">На страницу Page2.htm</a>
Листинг 7.23. Соединение со страницей Web в другой папке (html, txt)
Достаточно просто проследить путь со страницы Web к графическому изображению или другой странице Web, если ориентироваться по структуре папок, начиная с папки, содержащей страницу, и заканчивая в папке, содержащей файл. Не забудьте также уделить внимание дереву каталогов; необходимо следовать иерархии вверх и вниз по ветвям дерева, а не делать поперечные ссылки, где отсутствуют соединяющие папки "линии".