Основы работы с XHTML и CSS
Перекрывающиеся активные области
В случае необходимости можно создавать перекрывающиеся активные области. Когда делается щелчок мыши в перекрывающейся области, то преимущество имеет ссылка, которая связана с фигурой, закодированной в теге <map> раньше.
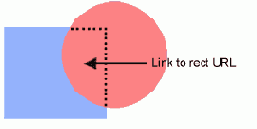
В примере на рисунке 7.12 щелчок в перекрывающейся области соединяет с адресом URL, заданным для shape="rect", так как его определение появляется в карте ссылок раньше shape="circle", хотя графическое изображение круга перекрывает и изображение прямоугольника.
<map name="ImageMap"> <area shape="rect" ...> <area shape="circle" .../> </map>

Рис. 7.12. Приоритет перекрывающихся областей карты ссылок
Можно также при желании присвоить ссылку области изображения, которая не отображается специально ни на одну из этих фигур. Ссылка, связанная с этой "фоновой" фигурой, должна появиться последней в списке тегов <area/>, чтобы она не имела преимущества по отношению к другим фигурам как перекрывающее изображение. Координаты фонового изображения будут охватывать всю прямоугольную область изображения.