Основы работы с XHTML и CSS
Абсолютное позиционирование
В то время как position:relative размещает элемент относительно окружающих элементов, position:absolute помещает элемент относительно его контейнерного элемента. По умолчанию контейнерным элементом является сама страница Web, тег <body>. Поэтому элементы позиционируются абсолютно относительно верхнего левого угла страницы Web и, что важно, исключаются из обычного потока элементов страницы.
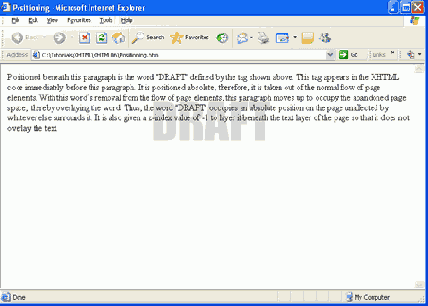
Абсолютное позиционирование показано в примере на рисунке 6.20, где слово "DRAFT" помещено в тег <div>, положение которого задается абсолютно. При таком позиционировании тег располагается относительно верхнего левого угла страницы. Он смещается на 50px от верхнего края и на 280px от левого края страницы, что помещает его ниже сопровождающего параграфа.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Позиционирование</title> </head> <body>
<div style="position:absolute; top:50px; left:280px; z-index:-1; font-family:impact; font-size:68pt; color:#D6D6D6">DRAFT</div>
<p>Размещенное под этим параграфом слово "DRAFT" определено показанным выше тегом <div>. Этот тег появляется в коде XHTML сразу перед этим параграфом. Он позиционирован абсолютно; поэтому он исключен из нормального потока элементов страницы. В связи с этим исключением тега из потока элементов страницы параграф смещается вверх, чтобы занять освободившееся пространство страницы, поэтому накладывается на слово. Таким образом, слово "DRAFT" занимает на странице абсолютное положение, независимо от того, что еще его окружает. Для него задано также значение z-index, равное -1, помещающее его на странице под слоем текста, чтобы слово не перекрывало текст. </p>
</body> </html>
Листинг 6.34. Код абсолютного позиционирования содержимого на странице под слоем текста (html, txt)

Рис. 6.20. Абсолютное позиционирование содержимого под слоем текста страницы
Слой текста страницы всегда имеет значение z-index, равное 0 (нулю). Поэтому тегу <div> задано значение z-index, равное -1, для размещения слова под слоем текста, чтобы оно не мешало восприятию.
Когда элемент страницы позиционируется абсолютно и для него заданы значения свойств left и top, то он исключается из нормального потока элементов страницы. В приведенном выше примере тег <div> удаляется из его нормального физического положения перед параграфом. Параграф затем перемещается вверх, чтобы занять освободившуюся позицию тега <div>. Это означает, что в действительности не имеет значения, где на странице кодируется элемент с абсолютным позиционированием. Независимо от его физического кодирования он все равно позиционируется относительно верхнего левого угла страницы. Единственный случай, где позиция кодирования имеет значение, - это когда элемент позиционируется только своим свойством left (но не top). Если он не перемещается по вертикали, то он остается в своей закодированной позиции.