Основы работы с XHTML и CSS
Классы стилей оформления
Определяя селектор класса, можно объявить стиль оформления общего назначения для применения к любому тегу, которому понадобится применить этот стиль. Селектор класса определяется во встроенной таблице стилей, как показано его общей формой в листинге 3.40.
.class {property:value [ ;property:value] ...}
Листинг 3.40. Общая форма таблицы стилей для селектора класса (html, txt)
Вместо указания тега или использования в селекторе id, задается имя класса, перед которым ставится точка. Для селектора .class можно задавать любое имя, оно не может только включать пробелы или специальные символы. Любая комбинация свойств и значений стилей оформления может быть связана с этим классом стиля оформления.
Следующая встроенная таблица стилей включает класс оформления с именем .Offset. После определения этого класса его можно задать для любого тега с помощью атрибута class="class". Ниже этот класс стиля оформления задается параграфу, когда его присваивают тегу <p>. Этот параграф получает оформление класса .Offset, в данном случае с помощью переопределения обычного оформления, задаваемого простым селектором p.
<style type="text/css"> p {margin:20px} .Offset {margin-left:30px; margin-right:30px} </style>
<p class="Offset">Этот параграф требует специального оформления, отличающегося от обычных параграфов на странице. Он имеет левое и правое поле шириной по 30 пикселей.</p>
Листинг 3.41. Объявление и применение класса стиля оформления (html, txt)
(Отметим, что присвоенный тегу класс не включает точку, которая требуется при объявлении селектора .class в таблице стилей.)
Класс стиля является стилем общего назначения, который можно применять к тегу любого типа, задавая просто класс тегу; плюс, в отличие от селектора ID, селектор класса можно присваивать любому числу тегов. Поэтому любые параграфы, разделы и другие типы блочных тегов могут использовать приведенное выше оформление, присваивая его в классе .Offset. Конечно, тег, к которому применяется класс, должен быть восприимчив к определенным свойствам и значениям, объявляемым классом.
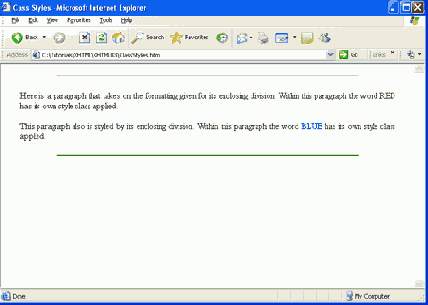
Классы стилей особенно подходят для тегов <span> и <div> для оформления строк текста и блоков кода, не связывая эти теги с определенным стилем. Эти теги становятся носителями множества различных стилей просто при присвоении им различных классов стилей. Следующий код является примером применения различных классов стилей к различным тегам для создания страницы, показанной на рисунке 3.16.
<head> <title>Стили классов</title>
<style type="text/css"> .Offset {margin-left:25px; margin-right:25px; text-align:justify} .Red {color:red} .Blue {color:blue} .Rule {height:2px; width:75%; text-align:center; color:green} </style>
</head> <body>
<hr class="Rule"/>
<div class="Offset">
<p> Этот параграф имеет форматирование, задаваемое охватывающим разделом. Внутри этого параграфа слово <span class="Red">RED</span> использует собственный класс стиля.</p>
<p>Этот параграф также оформляется охватывающим разделом. Внутри этого параграфа слово <span class="Blue">BLUE</span> использует собственный класс стиля.</p>
</div>
<hr class="Rule"/>
</body>
Листинг 3.42. Объявление и использование различных классов стилей (html, txt)

Рис. 3.17. Применение классов стилей
Оба параграфа выше оформляют, помещая их внутри раздела, которому присвоен класс стиля Offset. Поэтому параграфы наследуют оформление раздела, которое в данном случае смещает оба параграфа относительно полей страницы и выравнивает их текст по ширине. Эта техника имеет такой же результат, как и объявление селектора ID для оформления раздела (div#Offset) и применение стиля через этот селектор ID (<div id="Offset"). Однако класс .Offset является более гибким, так как его можно ассоциировать с другими тегами, кроме разделов. Любые теги на странице могут получать стиль .Offset при присвоении их этому классу.
В каждом параграфе есть отдельные слова, которые получают оформление цветом. Эти слова помещены внутри тегов <span>, которые задают цвет, присваивая теги классу стиля .Blue или .Orange. В связи с этим, если какие-либо другие разделы страницы - параграф, заголовок, что-то еще - понадобится вывести одним из этих цветов, то ограничивающим их тегам можно будет присвоить эти же самые классы стиля. Любое обычное оформление этих тегов будет дополняться этими заданными цветами.
Обе горизонтальные линейки имеют ширину 75% страницы и высоту 2 пикселя, зеленый цвет и размещены по центру. Сделан вариант определения класса стиля представления этого оформления и присваивания всех тегов <hr/> этому классу. Конечно, эти стили можно было бы определить для простого селектора hr без использования класса. Однако выбран вариант создания классов для всех оформлений и присваивания тегов этим классам, как диктует необходимость. Нет ничего необычного во встроенной таблице стилей, состоящей исключительно из классов стилей, которые выборочно применяются ко всем разновидностям тегов, требующих этих стилей.