Основы работы с XHTML и CSS
Цвет линейки
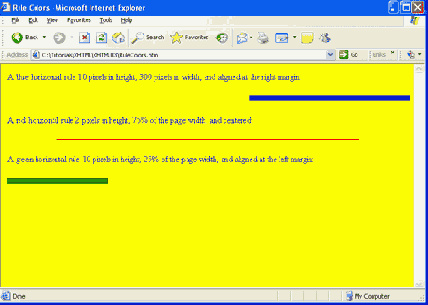
Такие же стили цвета можно задавать для горизонтальных линеек. В следующем примере линейки выводятся с различными свойствами стилей для получения различных цветов, размеров, и положения на странице. В то же самое время цвет текста страницы будет синим, а цвет фона будет желтым. Вывод в браузере показан на рисунке 3.14.
<body style="color:blue; background-color:yellow">
<p>Синяя горизонтальная линейка высотой 10 пикселей, шириной 300 и смещенная к правому полю:</p>
<hr style="color:blue; height:10px; width:300px; text-align:right"/>
<p>Красная горизонтальная линейка высотой 2 пикселя, 75% от ширины страницы и расположенная по центру:</p>
<hr style="color:red; height:2px; width:75%; text-align:center"/>
<p>Зеленая горизонтальная линейка высотой 10 пикселей; 25% от ширины страницы и смещенная к левому полю:</p>
<hr style="color:green; height:10px; width:25%; text-align:left"/>
</body>
Листинг 3.30. Код задания стилей горизонтальных линеек (html, txt)

Рис. 3.15. Горизонтальные линейки различных стилей
В этом примере все стили линеек задаются с помощью линейных таблиц стилей. Отдельные линейки имеют различные настройки, для которых встроенная таблица стилей с одним селектором hr не подходит. Стиль оформления body также использует линейную таблицу стилей, хотя в этом случае можно было бы применить встроенную таблицу стилей с селектором body для задания цвета фона и цвета переднего плана.
Цвета можно задавать для многих других элементов страницы, кроме текста и линеек. Дополнительное обсуждение значений цветов и использования стилей будет дано в дальнейшем. Применение имен базовых цветов позволит начать использовать на страницах все многообразие различных цветов.