Основы работы с XHTML и CSS
Заголовки
Появляющийся на странице Web текст выводится используемым по умолчанию типом шрифта и размером, если не определено иное. Большинство браузеров выводят текст шрифтом или семейством шрифтов Times New Roman, размером примерно 12 пунктов. Чтобы внести на страницу визуальное разнообразие, для различных разделов документа часто выбирают различные типы и размеры шрифтов. Эта тема будет подробнее рассмотрена в дальнейшем, скажем лишь, что существуют простые способы изменения размера шрифта, позволяющие добавлять на страницу заголовки различного уровня.
Тег <hn> (heading) является блочным тегом, которых ограничивает строку текста для вывода одним из шести стилей заголовка. Его общая форма показана В листинге 2.11.
<hn>Текст заголовка</hn>
Листинг 2.11. Общая форма тега <hn> (html, txt)
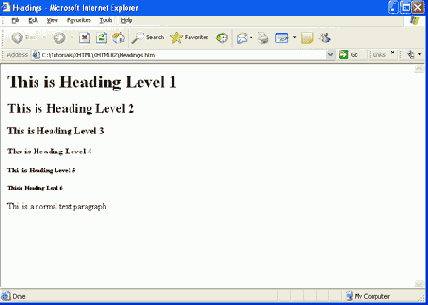
Число n в теге может изменяться от 1 (самый крупный) до 6 (самый мелкий). Эти шесть уровней заголовков приведены в следующем примере и выводятся в браузере, как показано на рисунке 2.10. Стандартный параграф выводится для сравнения.
<h1>Заголовок уровня 1</h1> <h2>Заголовок уровня 2</h2> <h3>Заголовок уровня 3</h3> <h4>Заголовок уровня 4</h4> <h5>Заголовок уровня 5</h5> <h6>Заголовок уровня 6</h6>
<p>Обычный текстовый параграф.</p>
Листинг 2.12. Создание заголовков с помощью тега <hn> (html, txt)

Рис. 2.10. Вывод в браузере тегов <hn>
Заголовки выводятся полужирными символами используемого по умолчанию шрифта, на отдельной строке с предшествующей и последующей одиночной пустой строкой. Таким образом, тег <hn> нельзя использовать для изменения размера текста в середине строки или середине параграфа, так как он создает перенос строки перед и после своего вложенного текста. Он применяется для блочного автономного текста, наиболее часто - в качестве заголовков содержимого для идентификации и выделения разделов страницы Web.