Основы работы с XHTML и CSS
Редактирование документа и вывод
При создании длинной страницы Web нет необходимости кодировать всю страницу сразу. Можно закодировать несколько строк, сохранить документ, просмотреть страницу в браузере, а затем вернуться к составлению следующего фрагмента кода. Другими словами, можно переключаться между редактором и браузером при составлении страницы Web. Начните просто с описанного ранее шаблона документа, чтобы создать совершенно правильный валидный документ Web.
Чтобы облегчить такую разработку страницы, оставьте окна редактора и браузера открытыми на рабочем столе, где они будут доступны в панели задач. Затем можно делать изменения или исправления в документе и сразу переключаться в браузер, чтобы увидеть обновленную страницу.
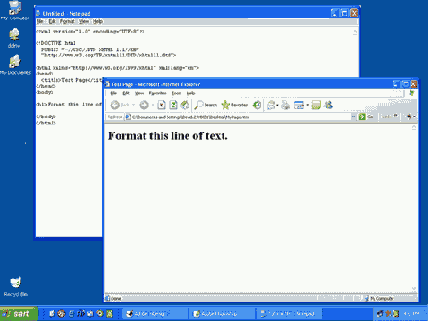
Следующая иллюстрация показывает экран компьютера с одновременно открытыми на рабочем столе программами Notepad и Internet Explorer. Теперь очень легко щелкнуть в окне Notepad, чтобы редактировать документ Web. После сохранения изменений щелкните в окне Internet Explorer, а затем нажмите кнопку Refresh, чтобы перезагрузить измененный документ. Затем вернитесь в окно Notepad, чтобы продолжить разработку страницы.

Рис. 1.18. Редактор страницы Web и браузер, открытые на рабочем столе
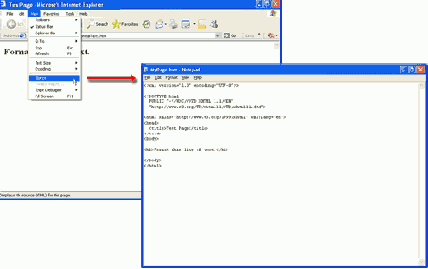
Между прочим, существует быстрый способ открыть документ Web для редактирования в Notepad при просмотре страницы в окне браузера. В меню браузера View выберите команду Source, что означает просмотр исходного кода страницы XHTML. Страница автоматически откроется в редакторе Notepad, как показано на рисунке 1.19.

Рис. 1.19. Открытие редактора Notepad из браузера